EVBox Mobile App
EVBox is a cutting-edge manufacturer of electric car charging stations. Their stations come with a management software for the owners of the stations and a mobile app for the end users of the stations. EVBox is on a mission to help transform our world’s fleet of cars to electric.
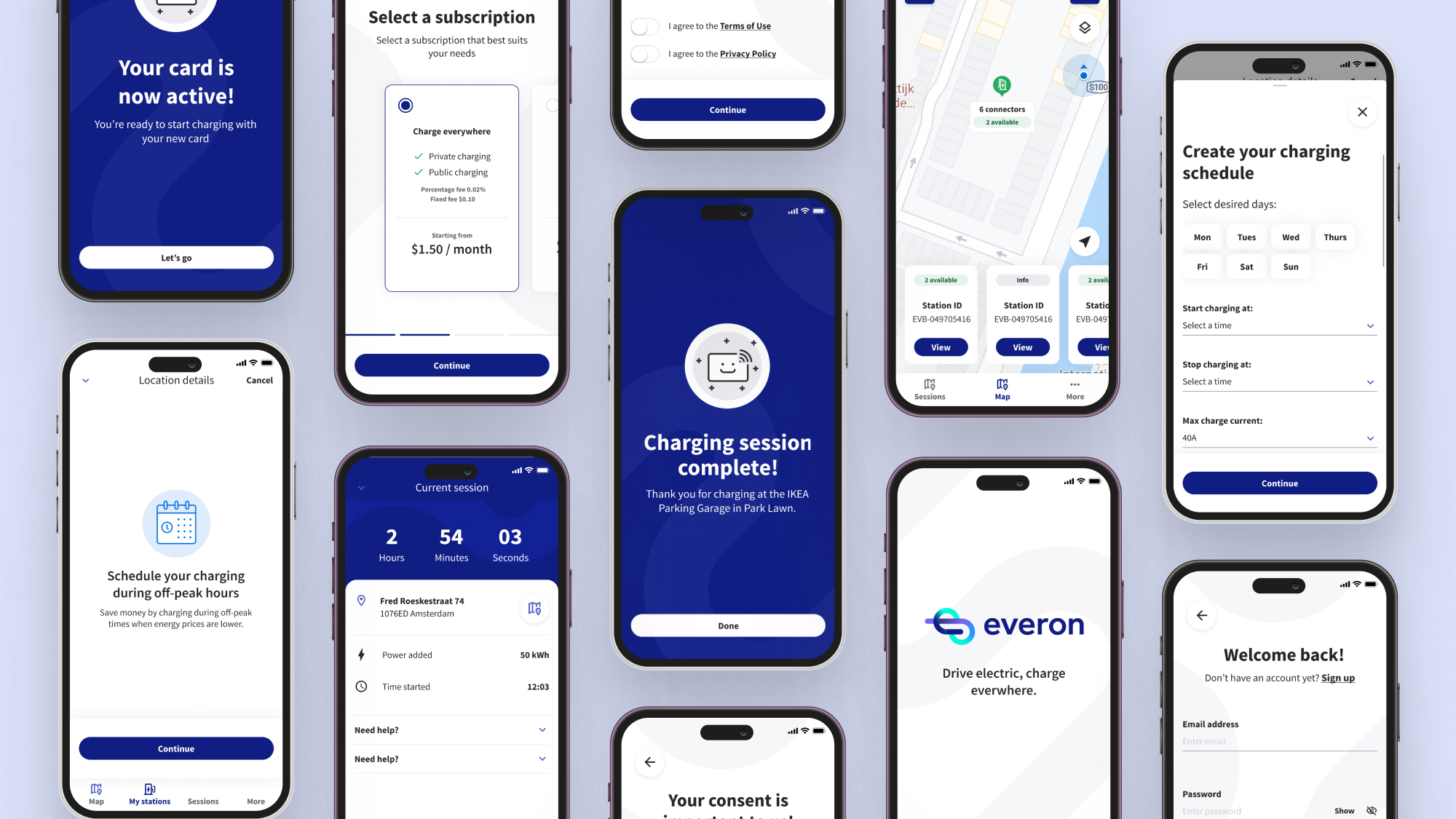
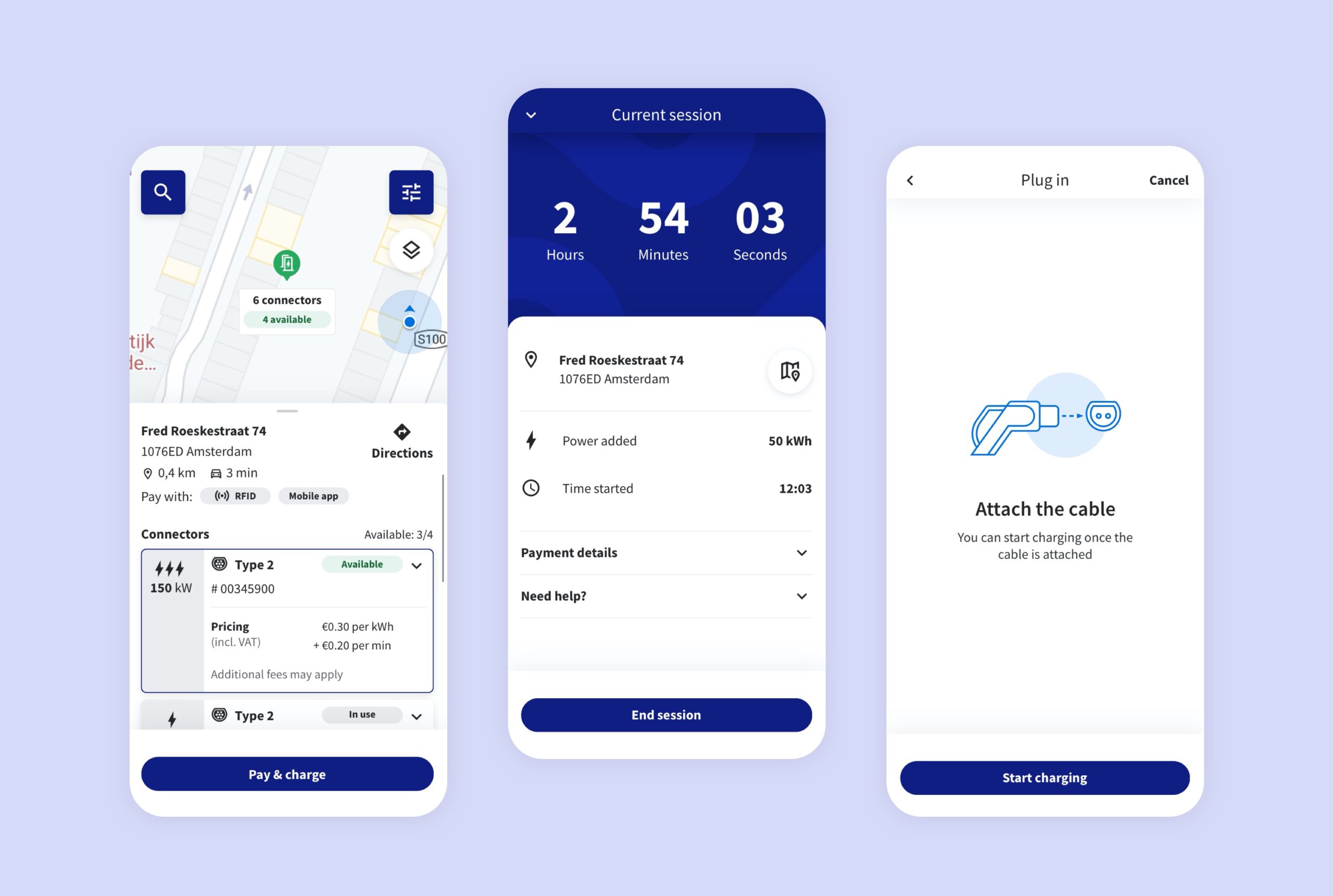
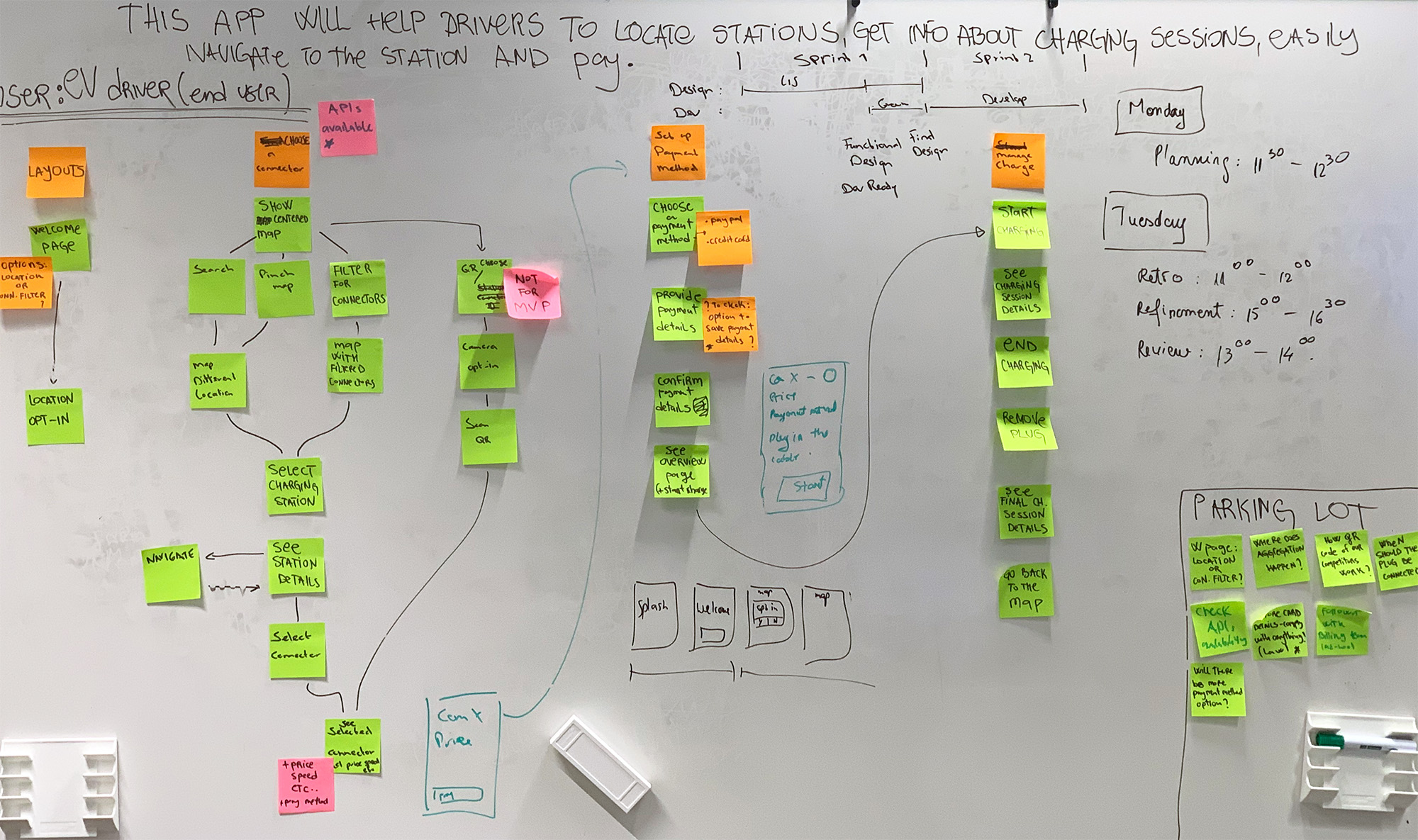
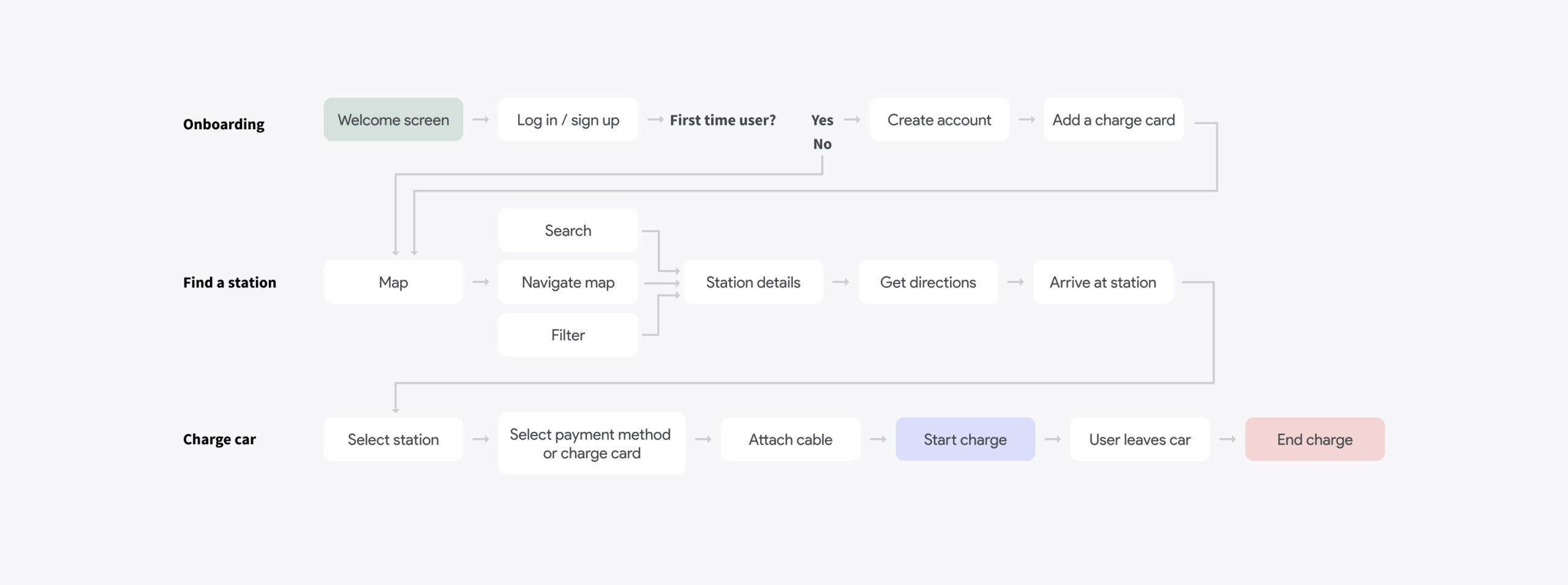
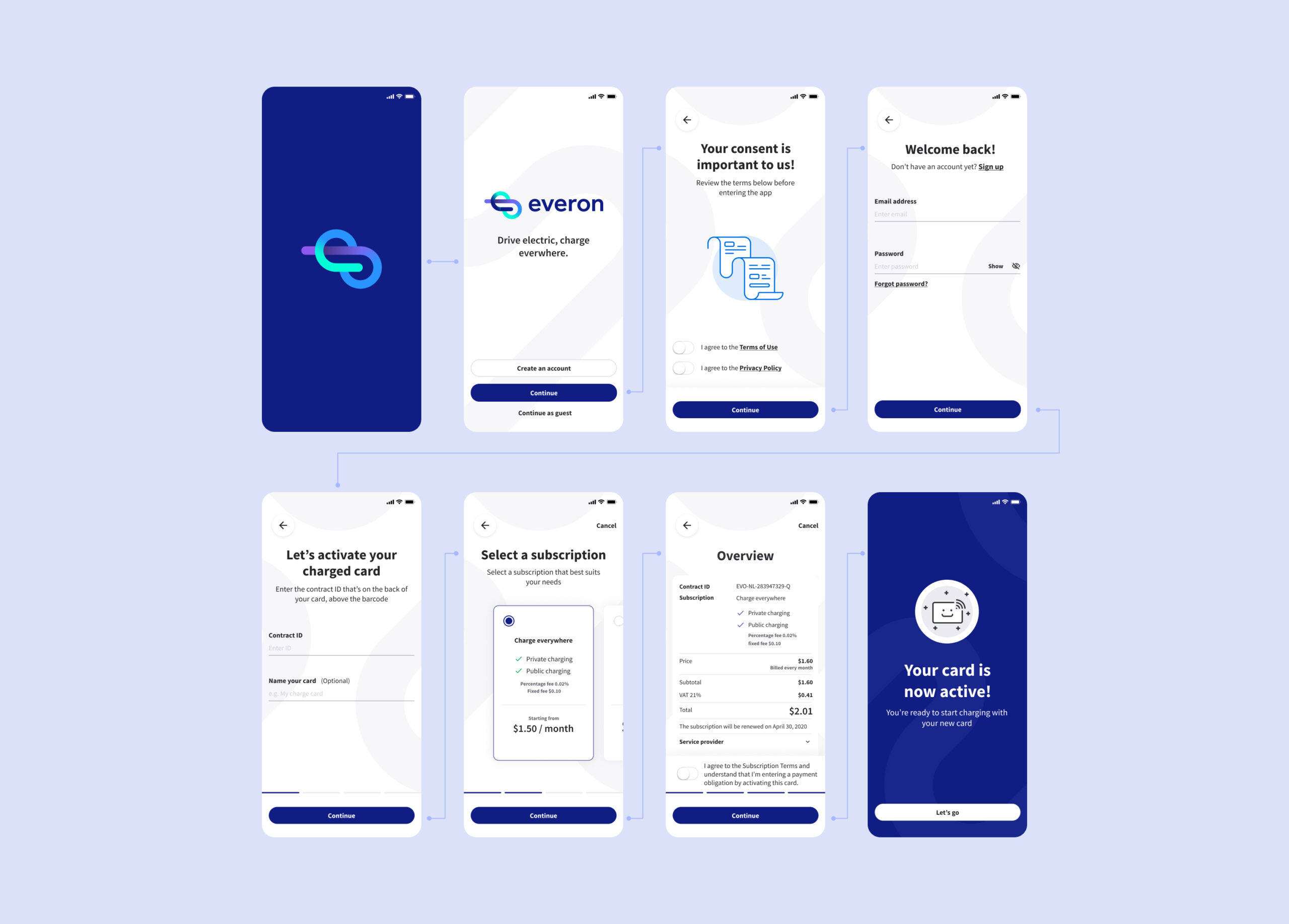
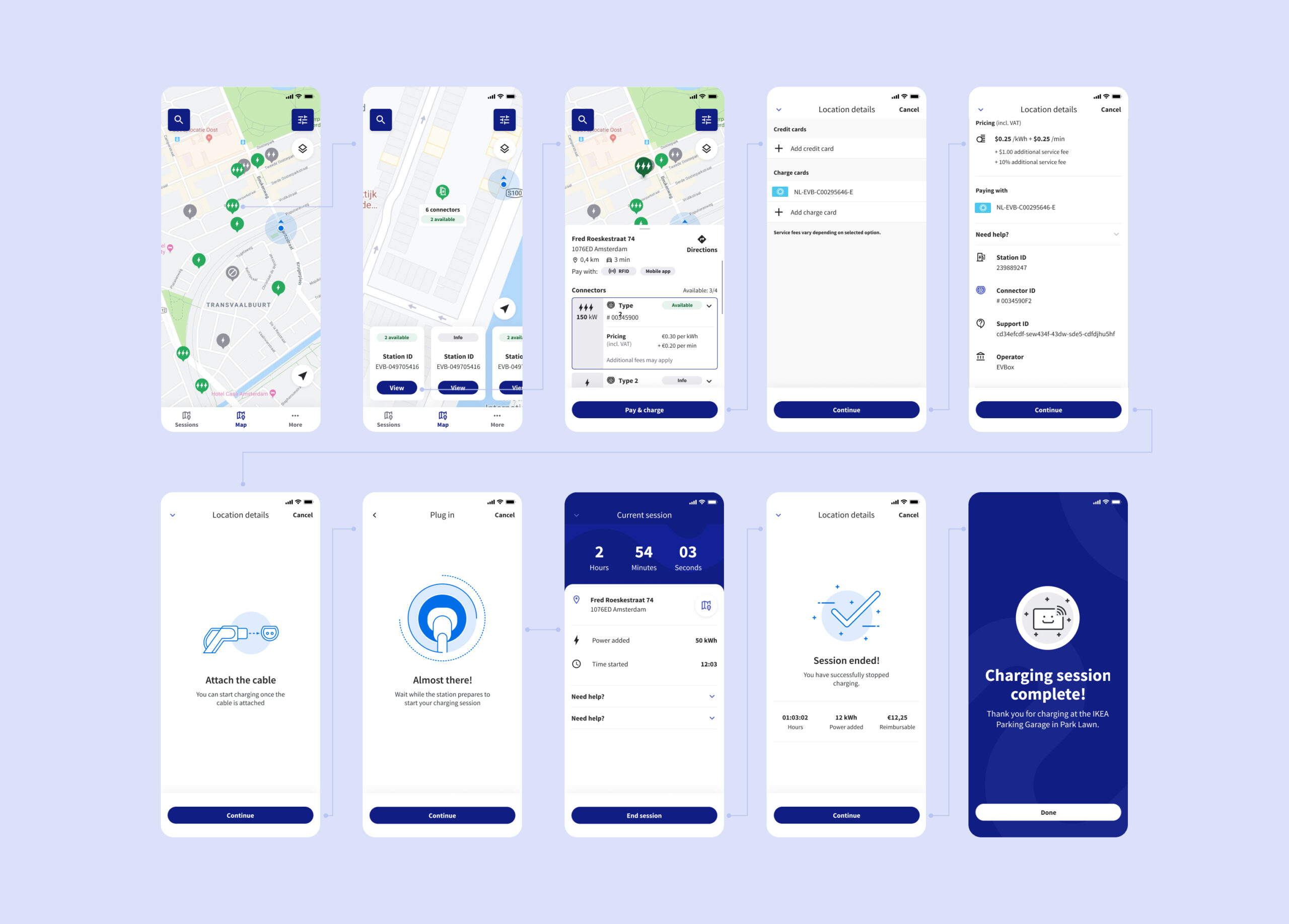
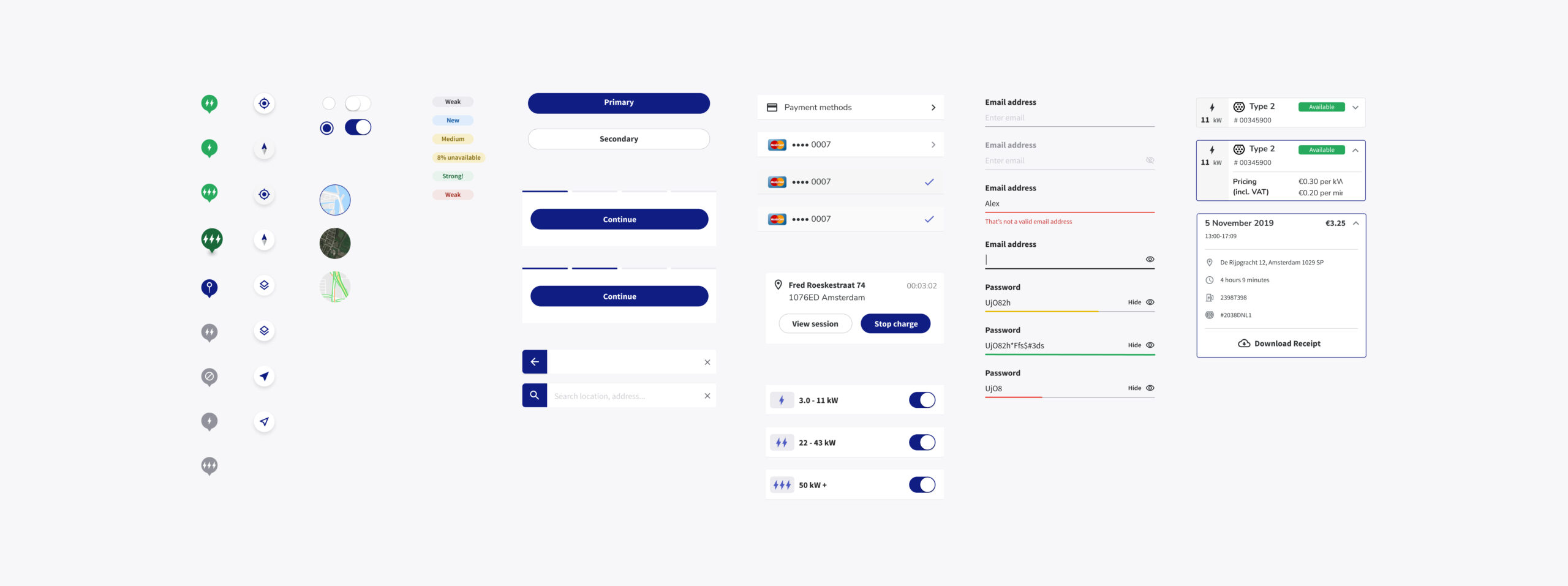
As a part of the EVBox design team, I helped bring this app to life from the ground up. As the lead UI designer on the project, I designed all screens including onboarding, finding stations, charging and paying. We hosted several rounds of user testing sessions and built the design system from scratch. The iOS and Android apps are now available on App Store and the Google Play store.